October 5, 2022
Contrast has expanded its Static Analysis Security Testing (SAST) language coverage to support client-side JavaScript, including Angular, React and jQuery in both the enterprise version of Contrast Scan as well as CodeSec, Contrast’s free security tool for developers. Contrast’s product roadmap also includes adding support for Vue.js in October 2022. With the addition of these new client-side JavaScript frameworks, organizations writing modern web applications can have the assurance that Contrast Scan’s industry-leading security testing, accuracy and speed has their back.
JavaScript is used on nearly every web site on the internet; rightfully so, since client-side JavaScript is a necessity for any business building dynamic web pages or websites that use single-page application (SPA) architecture. Modern JavaScript frameworks like Angular, React and, more recently, Vue.js, are among the most popular frameworks across all websites and play a vital role in ensuring a seamless user experience. Vanilla JavaScript, while less common, is prevalent in legacy web applications and is more prone to coding errors that lead to security vulnerabilities since it is not tied to a modern, single-page application (SPA) framework. Modern frameworks like Angular and React have built-in features that prevent such vulnerabilities from being exploitable. However, developers don’t have full control over front-end code, since it is executed on the end-user’s browser. That leaves even modern frameworks susceptible to vulnerabilities like cross-site scripting (XSS) or Broken Access Control. In addition, the JavaScript ecosystem is enormous, and most JS applications come packaged with dozens of third-party dependencies.
Because of the ubiquity of client-side code in modern web applications, security coverage is a growing concern for DevSecOps organizations that want to make sure their application stack is secure, from client-side all the way to server-side code.
The Static Analysis Security Testing (SAST) engine Contrast has built for JavaScript security testing is rooted in the same principles as the engines for Java and .NET: prioritize exploitable vulnerabilities and filter out noise stemming from false positives. Contrast Scan doesn’t flood developers with erroneous results. Rather, the technology focuses only on exploitable findings by performing deep data flow analysis on any vulnerable entry point within the application.
For JavaScript security testing, Contrast Scan analyses the client-side source code. Scanning the source file instead of the JS browser artifact means that developers can integrate client-side code security testing earlier within the development lifecycle prior to or during the commit or push stage. It’s also possible to integrate security testing within Continuous Integration/Continuous Deployment (CI/CD) workflows as part of the build stage. From there, developers can take advantage of how-to-fix guidance without ever having to leave their development environment.
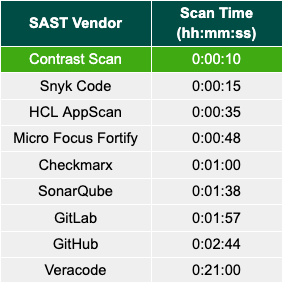
Contrast Scan can test client-side JavaScript applications in a matter of seconds, compared with legacy, commercial SAST tools that can take up to 20 minutes for JavaScript security testing in some cases. Internal testing revealed that Contrast Scan only took 10 seconds to scan a 120-file JavaScript application commonly used for benchmarking. Compared with some of the leading commercial SAST vendors on the market, Contrast is anywhere from five to 126 times faster!
Figure 1: JavaScript speed benchmarks

Historically, SAST scanners have had a rough time adapting to modern development pipelines. This is largely due to the fact that they were designed to act as a security gate within waterfall environments. In an attempt to find every conceivable vulnerability, many SAST tools today are still governed by the same antiquated SAST rules and scanning algorithms from 20 years ago. The end result is usually a list of false positives that can number in the hundreds, if not thousands — not a great way to promote developer adoption.
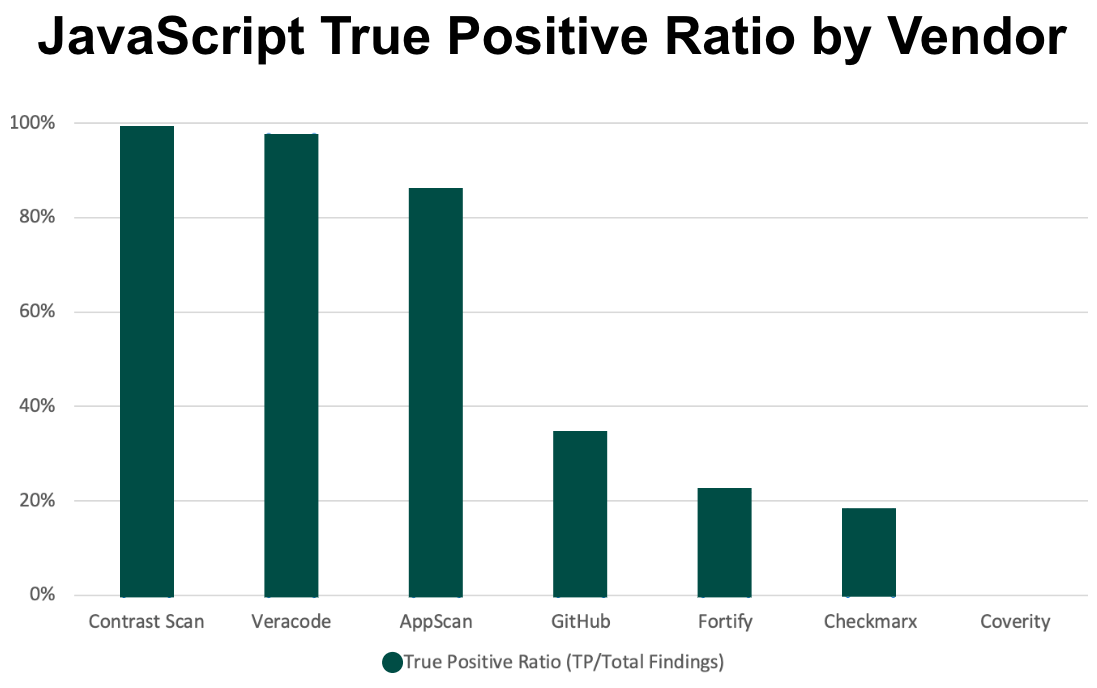
Using security rules that are specific to client-side JavaScript, coupled with a pipeline-native scan engine, Contrast Scan dramatically reduces false positives for client-side security testing with false positive rates as low as 1%. Competing legacy SAST tools can reach false positive rates as high as 82%
Figure 2: Contrast Scan is up to 81% more accurate than some of the leading commercial SAST tools

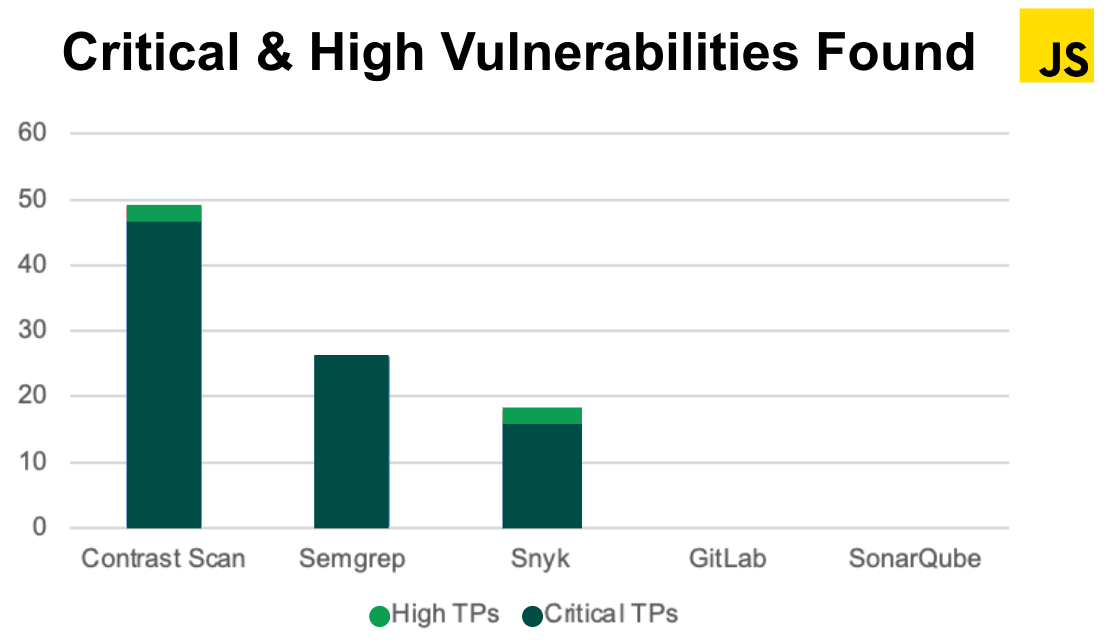
Because it performs deeper analysis on exploitable data paths, Contrast Scan also finds significantly more exploitable vulnerabilities than superficial scans triggered within the integrated development environment (IDE) by developer-friendly tools like Snyk. For reference, during our internal beta testing,Contrast found 63% more critical and high-severity JavaScript vulnerabilities than Snyk. GitLab and SonarQube missed every critical and high-severity JavaScript vulnerability.
Figure 3: Contrast Scan finds nearly twice as many critical & high-severity, client-side vulnerabilities as Snyk

See for yourself with CodeSec
Test benchmarks are nice, but naturally, Contrast built Contrast Scan to deliver the same level of speed and accuracy in real-world applications. This is why we have released client-side JavaScript support not only for the enterprise version of the Contrast Scan SAST solution, but also for the free-to-use developer security tool, CodeSec. CodeSec is powered by the same client-side JavaScript SAST engine as the enterprise version of Contrast Scan, so developers can rely on the same level of performance and accuracy as our enterprise customers, directly on their local machine. Whether you’re a front-end developer specifically focused on client-side code or a full-stack developer touching every element of the application stack, you have the world’s fastest and most accurate client-side JavaScript SAST solution at your disposal — for free!
For more information on how to get started with CodeSec, visit Developer Central for a step-by-step guide.
For more information on how to scale pipeline-native SAST across your enterprise, click here to schedule a demo of Contrast Scan with one of our experts.
Get the latest content from Contrast directly to your mailbox. By subscribing, you will stay up to date with all the latest and greatest from Contrast.